Affinity Photoにパターンレイヤーが登場したのでパターンの追加が超ラクになりました。やったね!

原寸サイズのパターンをAffinity Photoで使う方法を紹介します。
Photoshopのパターンレイヤーぽい使い方です。
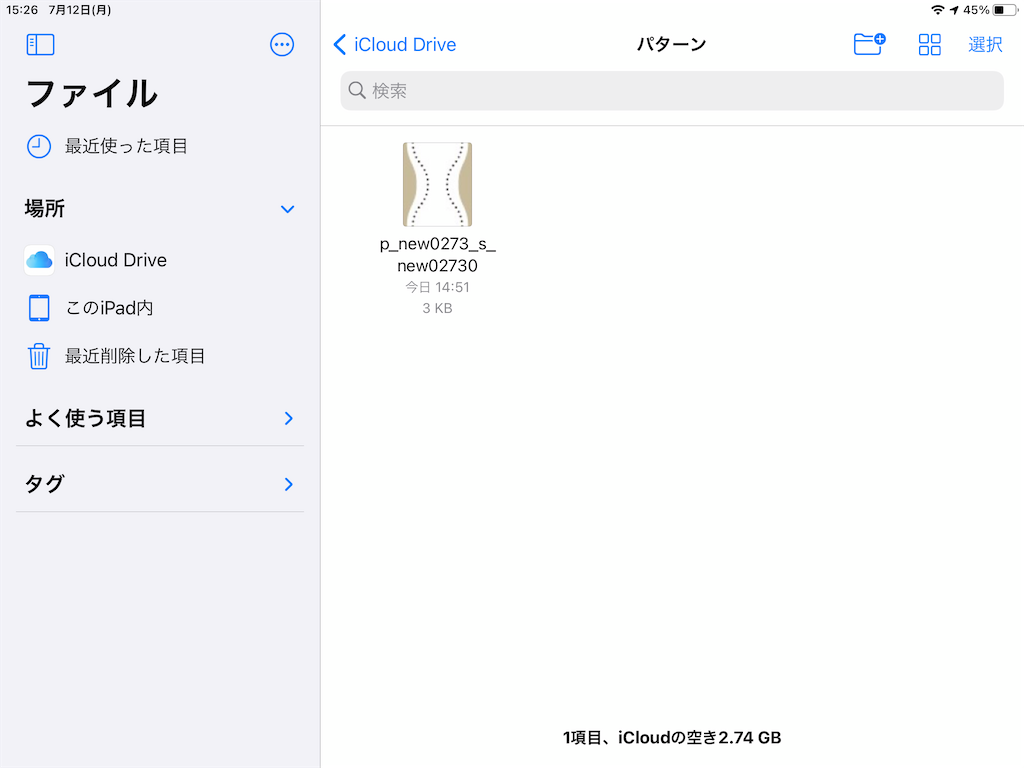
あらかじめパターン画像の元になる画像をiCloud Driveのフォルダに入れておきます。

今回は素材サイトからダウンロードした素材を使います。
↑素材はこちらからお借りしました。
iCloud Driveの直下にパターンというフォルダを作って入れました。
Affinity Photoに移動。
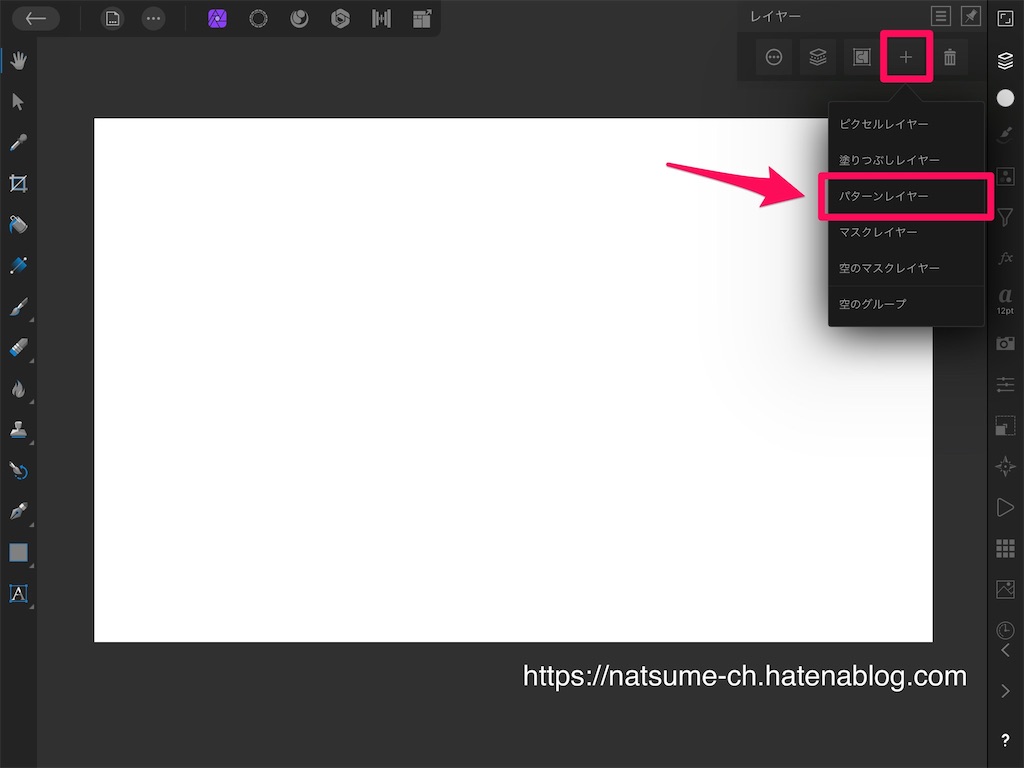
レイヤーパネルからパターンレイヤーを選びます。

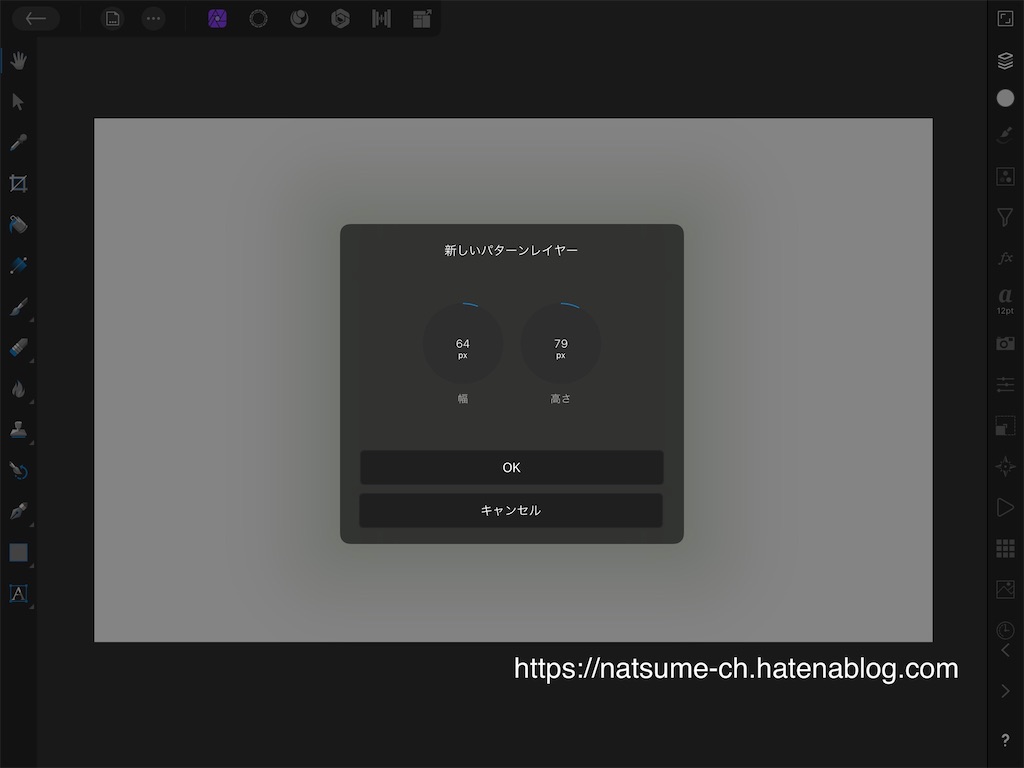
使いたいパターン素材の原寸サイズを入力します。
※サイズがわからない場合はiCloud Driveに保存した素材を長押しして情報を選択すると下の方にサイズが出てきます。

OKを押すと見た目には何も変化はありませんがパターンレイヤーが作られます。
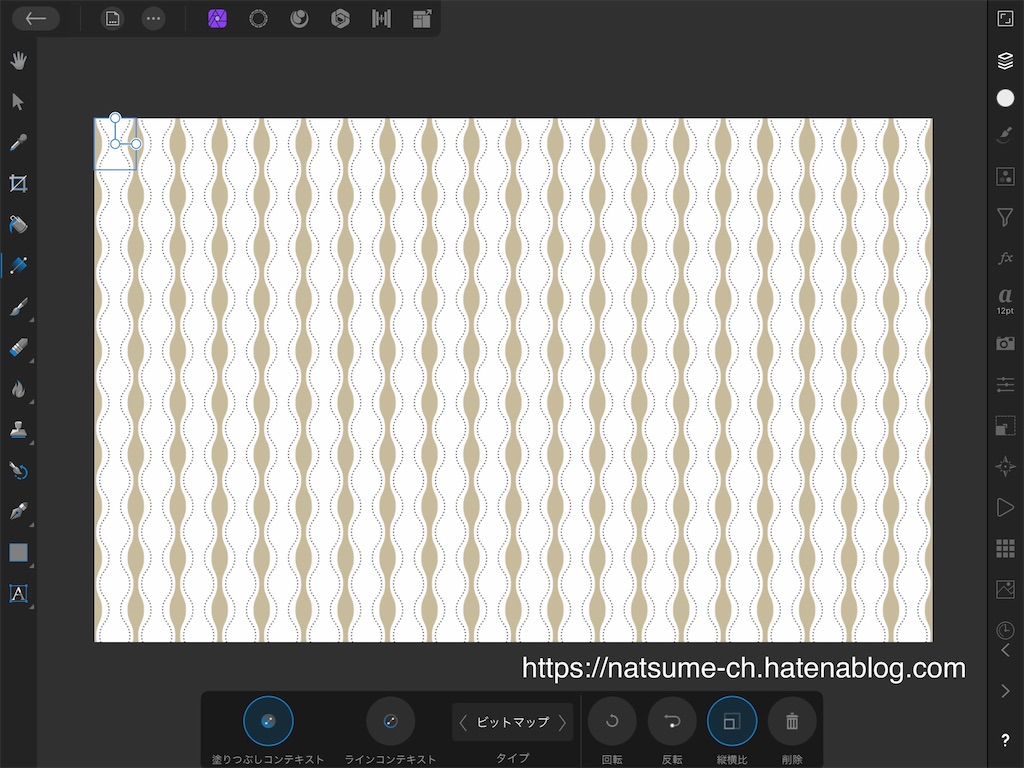
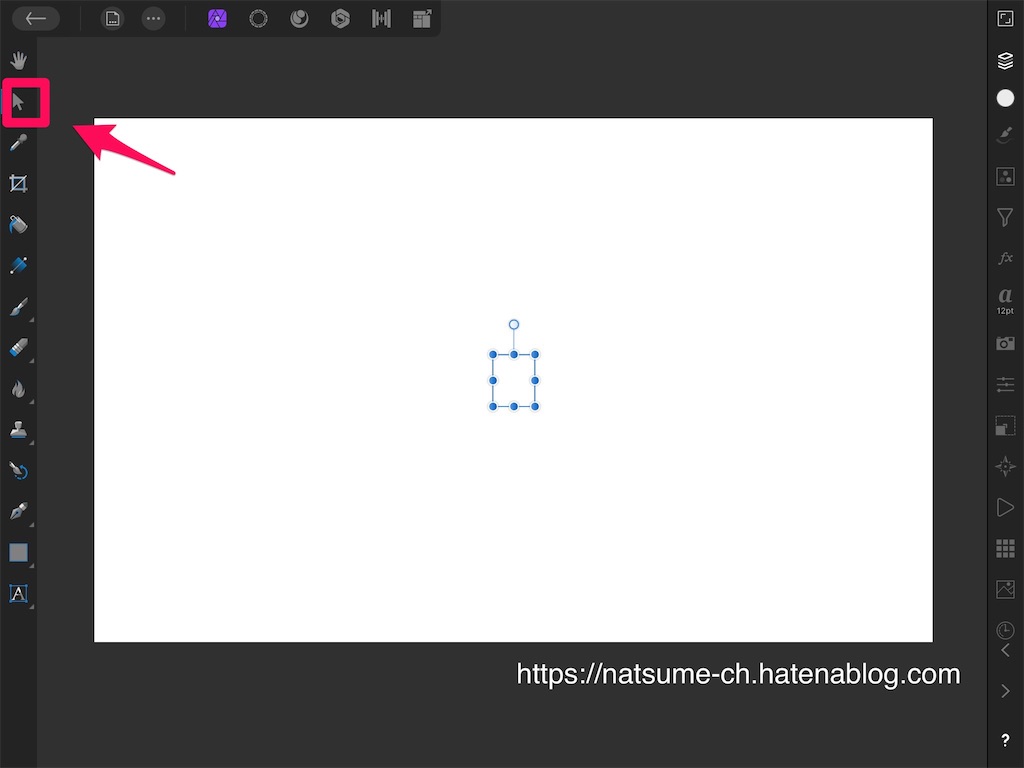
移動ツールを選択すると真ん中に先ほど指定したサイズの枠ができています。

ど真ん中にある枠を左上ぴったりに移動します。スナップ機能を使うと簡単です。

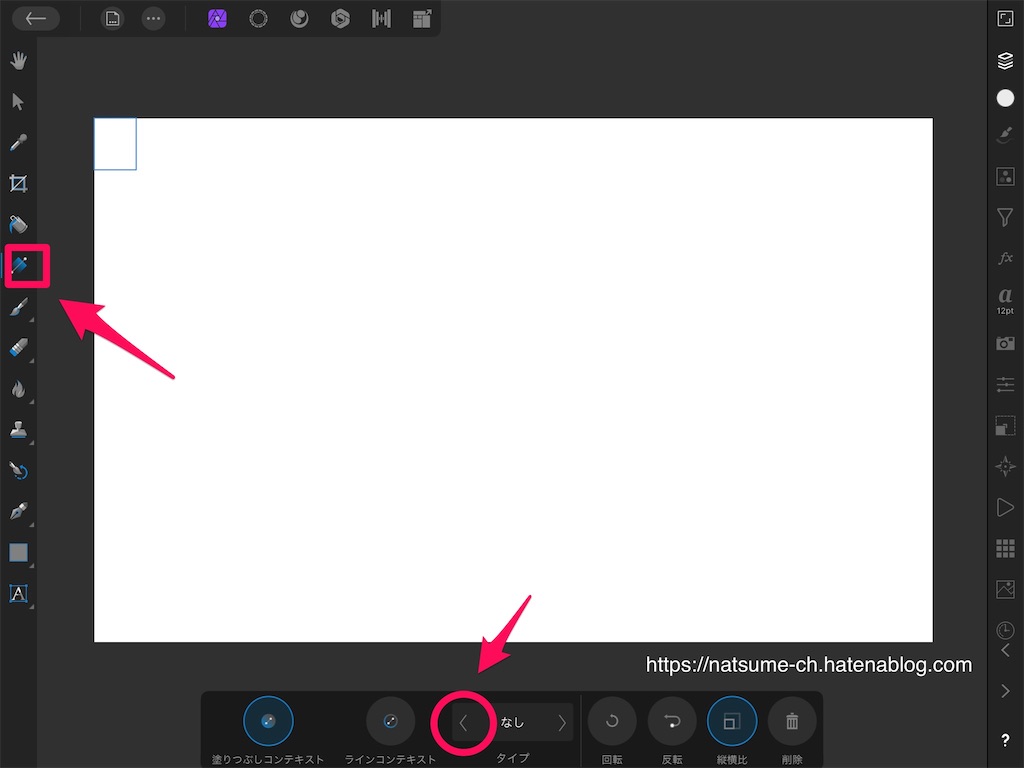
グラデーションツールを選んで、下に出てくるメニューの『なし』の左にある矢印を押します。

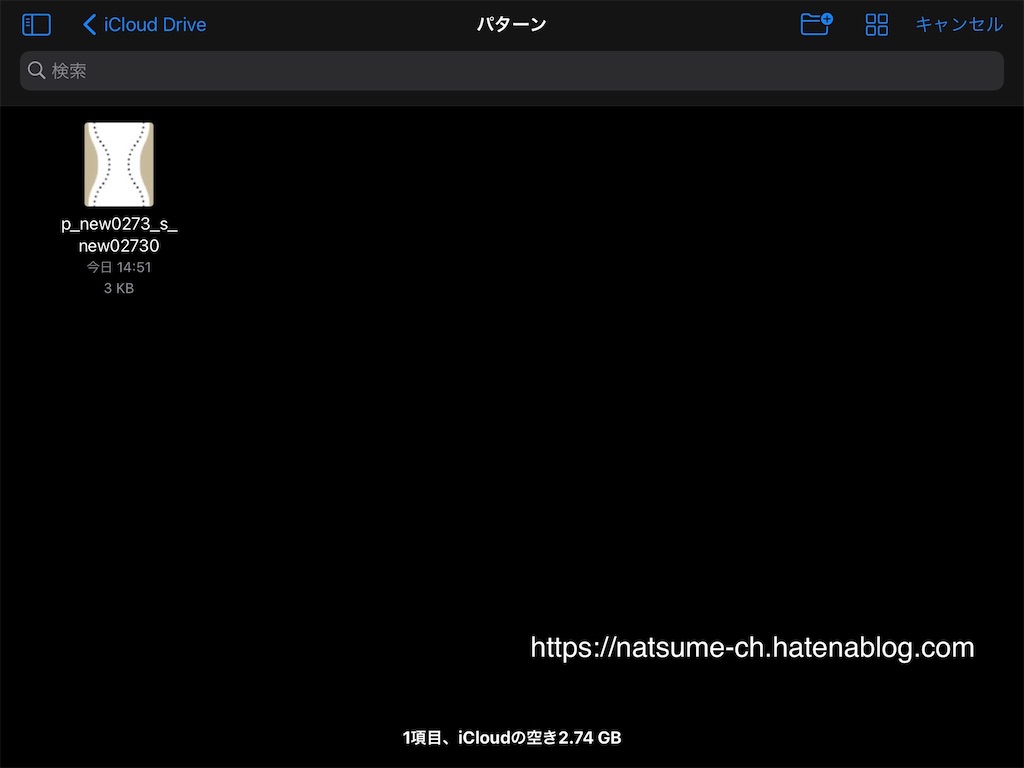
あらかじめiCloud Driveに保存していたパターン素材を選択します。

完成〜!

ちなみにPC版だと選択範囲からパターンレイヤーが作れます。
詳しくはここ↓を見て。
便利になりました。ありがたい!
 iPad
iPad PC周辺機器
PC周辺機器